First Impressions with the Web's latest Presentation Tool: Spectacle
Spectacle, if you haven’t seen it, is another in a long line of HTML presentation tools, but this one has rocketed into popularity (which isn’t exactly common for something like presentation tooling). Since I had heard it has a few neat tricks up its sleeve, and as a born and bred skeptic, I thought I’d get into the code and see what makes it interesting. Plus, it was written by my friend and co-worker Ken Wheeler, so if I find anything ridiculous I get to give him a hard time about it.
First, let’s let him make his case—it’s only fair. He recorded a really good screencast introducing the library, so here it is:
Authoring Slides
First, Spectacle is 100% powered by React.js, which in and of itself is rather uninteresting. What is neat, though, is that you can build your presentation using React components. The fine folks at Formidable, and most notably Ken Wheeler, have provided a few out-of-the-box components, like <Slide> and <BlockQuote>, that make building presentations as composable UI actually pretty awesome!
To make writing slides even better, if you’re used to using React, you’ll find that authoring for Spectacle comes with all of the affordances that you’re used to with source code, like ES-next syntax via Babel (yes, it’s Babel 6.x). Some parts of Spectacle are par for the course, like theming and transitions, but there are also a few smaller details that make authoring really nice.
For one, the whole project is set up with babel-plugin-react-transform, which means that when you start it up, you’ll get hot-reloading in your browser while authoring slides. The other niceties are mostly the really well-put-together components that get you going quickly. The <Layout> component, for example, uses Flexbox, so you can <Fit> and <Fill> the text in a section on a slide.
At this point, I was already somewhat convinced about writing presentations in React. But then, I realized that I could demo my React components live as a part of the presentation! Not only that, but I could use another Formidable creation, component playground, to live-edit the components I’m demoing and have side-by-side code + component. This means that I’m editing React components live inside of the Spectacle React components. Much meta!
The final thing I’ll mention here is that writing UI as React is sometimes a bit heavy-handed, and for that, Spectacle provided <Markdown>. I’ll just show you the code on this one:
{\` }) You can write: * inline images, * [Markdown Links](http://commonmark.org) * paragraph text * ~~strikethrough~~ * **bold** * _italic_ Most other markdown syntax just works. \`}
Presenting
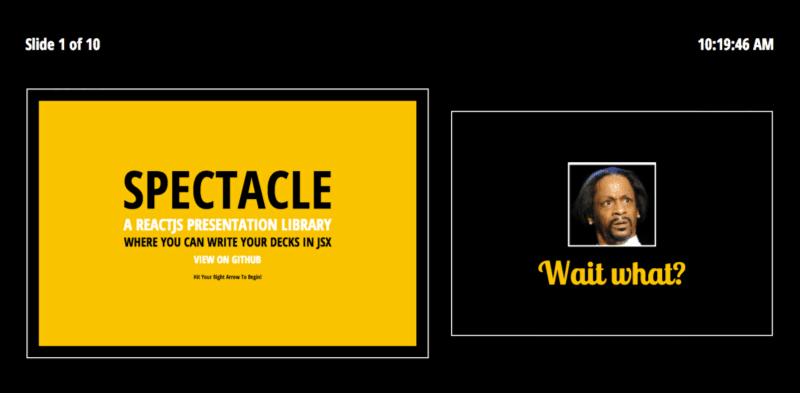
Even if you just use the Markdown components with hot-reloading, the presenter tools still make Spectacle pretty compelling. When you run the start command, you kick off a small (under 30 lines) Express server that hosts and renders the content at 2 URLs: one for content and one with a presenter view. (You know, it always amazed me that Google Presentations never quite got this right.)
The presenter view shows you your slide, the next slide, the time left, and where you are in the deck.

From your presenter screen, you can use keyboard navigation to advance the slides. Oh, and yes—you can do full screen. If you’re curious about how it works, it’s React (and friends) alllll the way down. Spectacle uses the history module that powers react-router and redux to manage URLs and state.
Now that all the content is available at localhost, you can use ngrok to send out a URL and let all of the audience members follow along. If you haven’t heard of ngrok—go read about it! The basic idea is that ngrok creates a secure public URL (https://yourapp.ngrok.io) to a web server running locally; in this case, the aforementioned Express app running the presentation.
Even if you think Spectacle is terrible and you hate React and fun and pizza and pool floaties and you just wish we all used Keynote or whatever, you should still go read about ngrok. You’ll never have to share another Webex link to do a demo again!
The last thing worth mentioning is the obligatory post-talk PDF, which you can generate by going to a different URL that stacks all the slides into a single page with a bit of styling to make sure that it separates properly when printing.
In summary, if you’re one of the thousands of us currently addicted to React, then this will probably be preferable to messing around in Keynote/PowerPoint/Impress.js/etc. Even if you’re not—I think there are some really compelling features in Spectacle that I hope will raise the bar for all of the presentation tools out there!

Docs: https://formidable.com/open-source/spectacle
Code: https://github.com/FormidableLabs/spectacle
Thanks to David Davidson and Alex Lande.



