Spectacle 4.0 Has Arrived
 Carlos Kelly
Carlos KellySince Spectacle was released in early 2016, it’s been fun spotting it in use in presentations at conferences and meetups. The PacMan progress indicator and other familiar UI elements tend give it away, and it is exciting to see every single time. However, plenty of people are still using Keynote, and we were curious to learn more about why they preferred it. Aside from the visual editor, a common reason people chose Keynote was the Magic Move functionality.
If you aren’t familiar with this feature, it essentially lets you designate two slides as related, and common UI between the two will magically animate from their states in the current slide to their states in the subsequent slide. It was not an easy feat to pull off, especially on the web, but we got it done.
Other sources of frustration included things like wanting custom transitions or a better style override story. We fixed those too.
Spectacle 4 fixes a ton of the long-standing issues with the Spectacle authoring experience, and we are looking forward to seeing what you do with it!
Four Things to Love About Spectacle 4

Magic Move
Magic Move allows you to create exciting transitions between slides as your text and objects seamlessly transition from slide to slide. Common elements and letters will be matched, and their positions will animate between slides. Code in panes are even supported with Magic Move.

Custom Transitions
Spectacle now supports separate transitions for entering and exiting slides, and allows you to define custom transitions with a callback function. Spectacle also supports mixing both built-in transitions and custom transition functions.

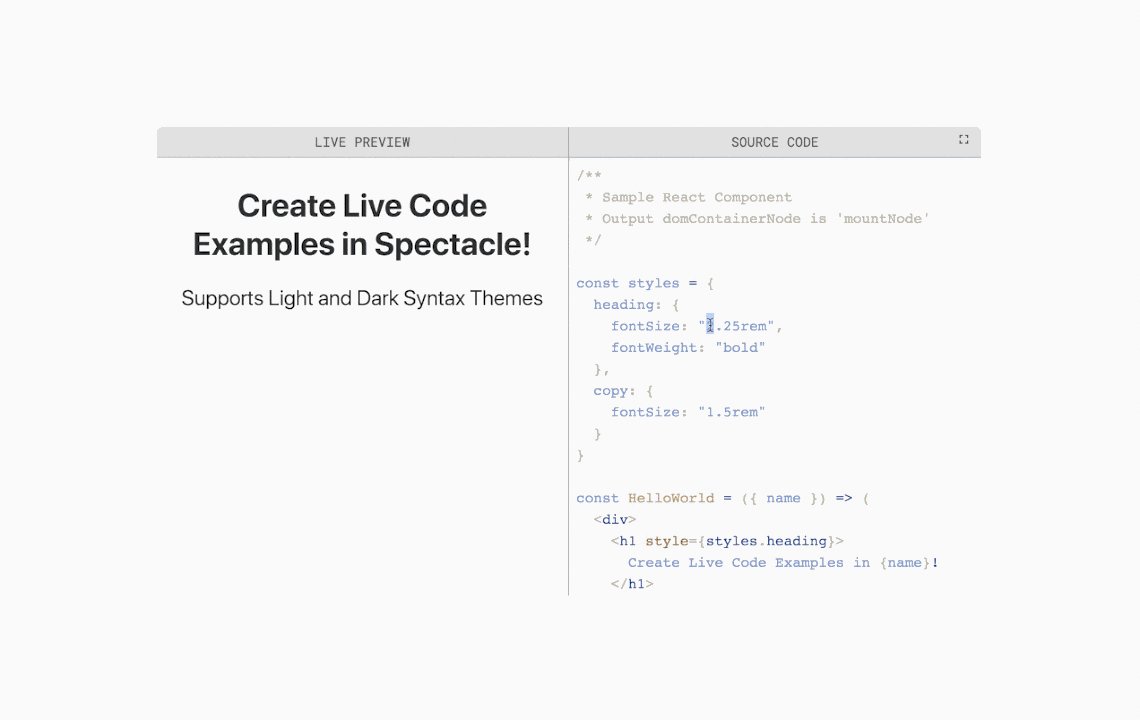
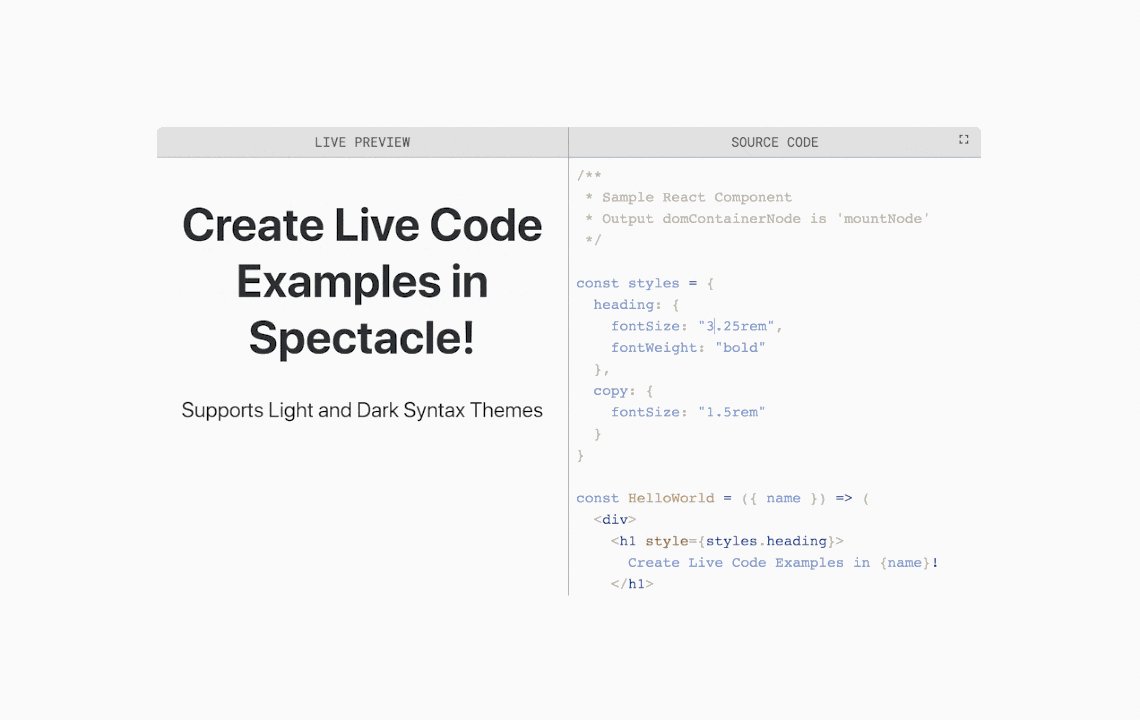
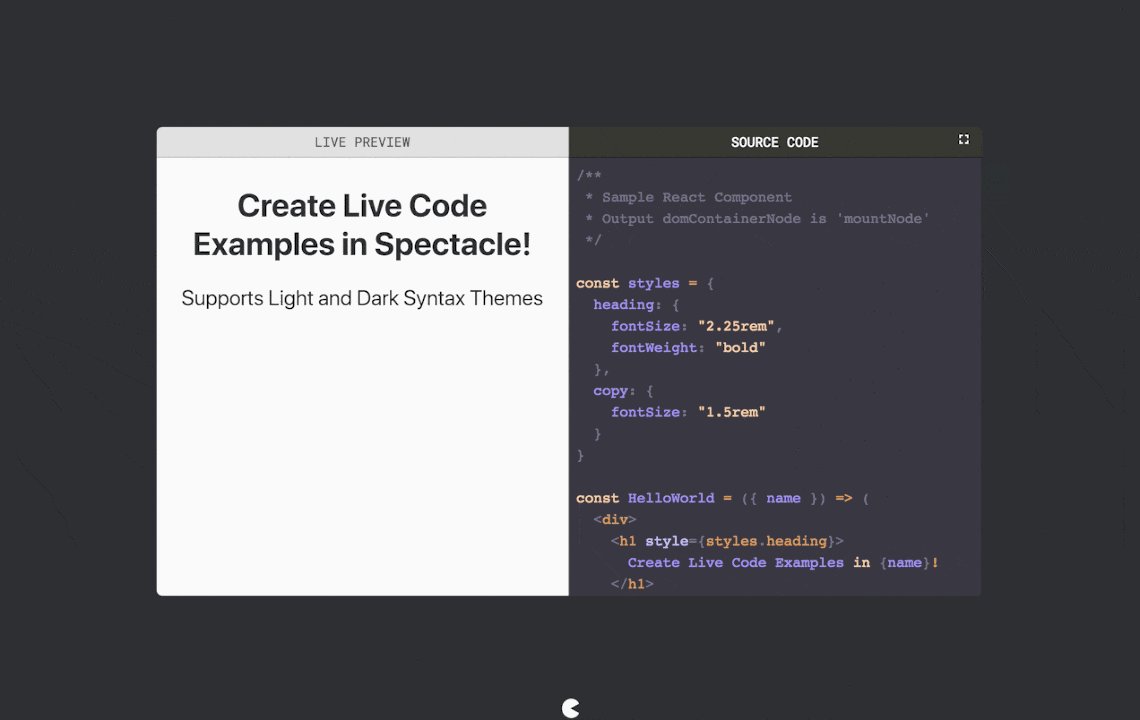
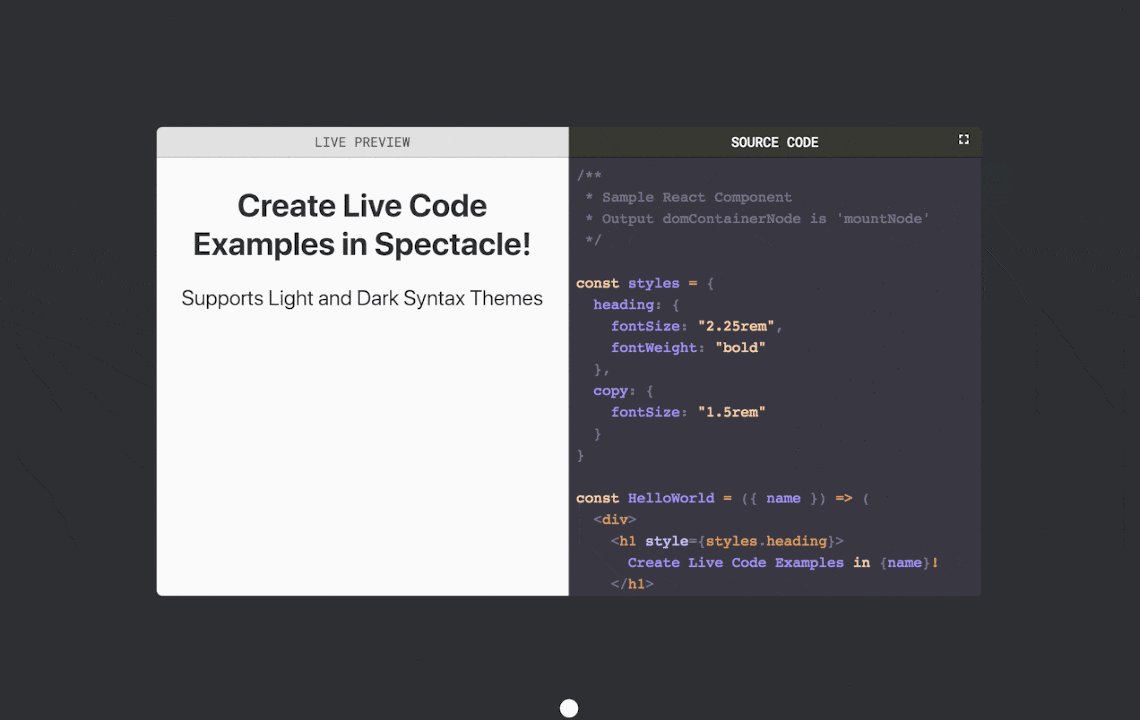
All-New Component Playground
We’ve completely redone the Component Playground in Spectacle 4. It is now backed by React Live which has made it even easier to add live code to your slides. There are no more custom mount nodes, it’s easier to theme with Prism, and it syncs your code change with every instance of your presentation running in the same browser.

Custom Order Presenting
With Spectacle 4, you can define a custom order for content to appear on your slides when you use the Appear tag. Slides can be presented out of order as well. We’ve also included a new component that lets you jump to a slide with a button or define your own custom component.

Other cool stuff
Spectacle 4 also includes an entire under-the-hood revamp of styling. We’ve moved over to Emotion replacing Radium, which makes it easier for you to create custom-styled Spectacle components. The Markdown component can now be styled, too. And of course, we also included a whole host of bug fixes.
Give Spectacle 4 a spin for your next presentation. There are many ways to get started, but the easiest way is to use the create-react-app Spectacle script described on the project page.
Related Posts
Digital Transformation - What Does the Research Tell Us?
 Sam Reffitt
Sam ReffittBuilding Teams and Profiling Third Parties
 Sam Reffitt
Sam ReffittNew Research: The State of Digital Transformation
 Amy L. Dickson
Amy L. Dickson