A New Generation For Spectacle
 Carlos Kelly
Carlos Kelly Kylie Stewart
Kylie StewartAt Formidable we spent the last five months working on a rewrite of Spectacle. We started with clear goals to set Spectacle up well for the future: a modern internal architecture that’s easier to contribute to, faster authoring experience, consistent theming system, and the elimination of external boilerplates and scripts. Welcome to Spectacle 6!
Modern Internal Architecture
The previous version of Spectacle used classic React context to manage the control flow of the presentation. While this let users create slides without having to pass control flow props to every slide, it also made it harder for developers to contribute. Finally, future versions of React will remove the old context APIs requiring a rewrite anyway. Spectacle 6 uses the new context APIs introduced in React 16.3 and leverages the provider and consumer patterns also introduced. Unlike prior versions of Spectacle there is not a single 900 line file for control. Multiple contexts are leveraged for deck control, theming, and transition state management. Spectacle 6 also has eight custom hooks with specific logic for features like keyboard controls, url routing, or high auto fill. This makes it easier to separate out logic and test.

Faster Authoring Experience
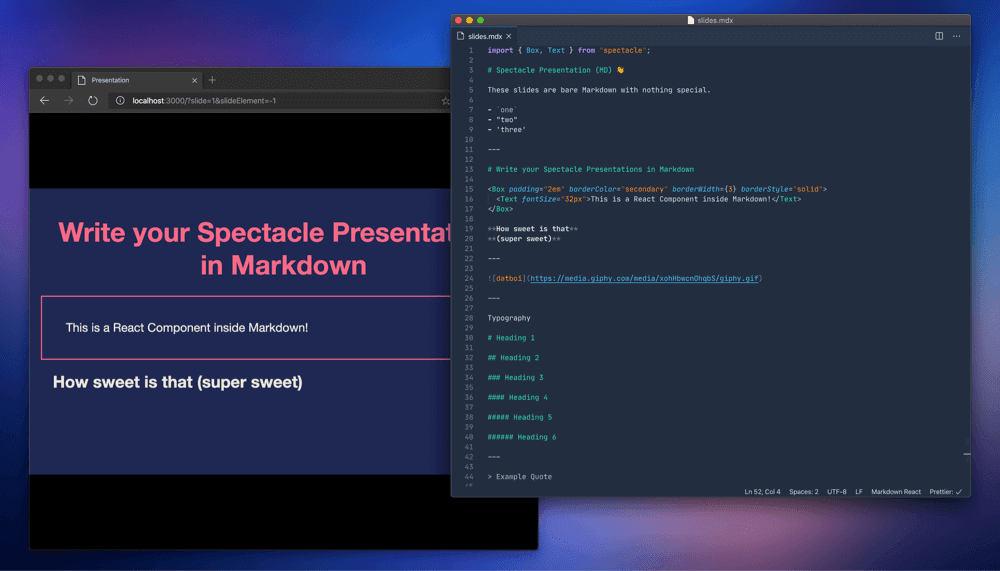
The biggest and loudest request was to make it easier to create a deck using Spectacle. Spectacle has three methods of creating decks: JSX, MDX, and HTM one-page. JSX is the same as always, using React and JavaScript to create a deck composed of <Slide /> components. Markdown is now a first class method of creating slides. MDX is markdown plus JSX combined. Create a file composed of markdown with the ability to mix in JSX where needed. A CLI tool also built into Spectacle will generate a running deck from your markdown content. The HTM one-page method is a single HTML file that has everything integrated to create a deck. It's lighter and faster than before as it uses HTM over runtime-based babel to handle the JavaScript. This method is ideal for devices like iPad since a build server or tooling is not required.

Consistent Theming System
For Spectacle 6 we decided to use an existing theming system instead of building a custom one with a learning curve that applied only to Spectacle. Spectacle components like Box, Text, Image, Table, and more all are built from Styled System. They use a unified prop set that makes it easy to provide raw CSS values or dynamic ones built from a theme file. Since each component is also built from styled components users can also extend them as well.
New Features
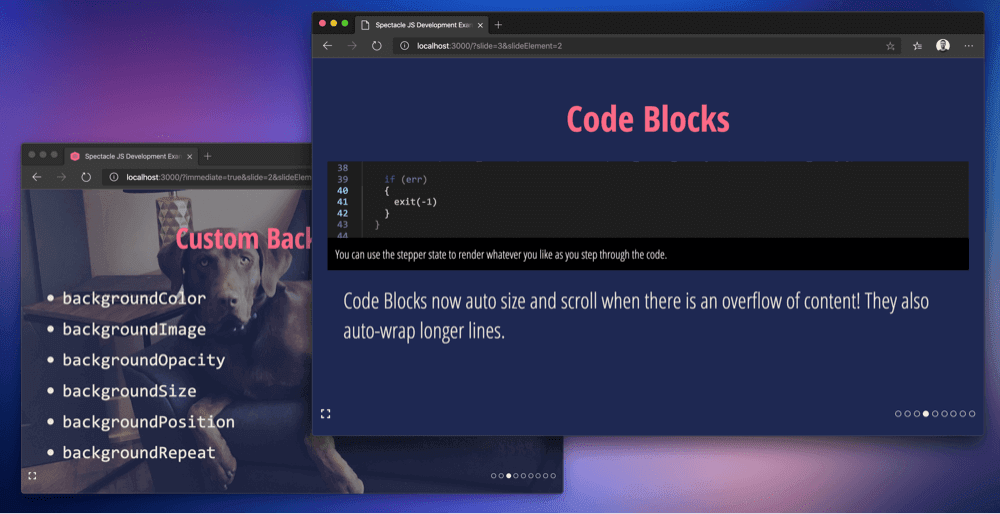
In addition to rewriting the internal architecture, Spectacle 6 comes with some new features. The stepper in Code Pane is now built in. It's easier to show step-by-step tutorials of blocks of code with on-screen comments. Spectacle 6 now features Chromecast for presenting slides in addition to the traditional two-browser tab method. The new Spectacle CLI can generate JSX and MDX decks, which eliminates the needs for external scripts and boilerplates.
This is only the beginning for Spectacle 6 and we are excited to finally share it with the community. At Formidable we look forward to seeing what you build with it!
To learn more about this new release or to get started visit https://formidable.com/open-source/spectacle/.
The GitHub repositories for Spectacle include https://github.com/FormidableLabs/spectacle and https://github.com/FormidableLabs/spectacle-cli.
Related Posts
Introducing Spectacle's Enhanced Architecture
 Carlos Kelly
Carlos Kelly Matt Hink
Matt HinkNew Spectacle Lander
 Emma Brillhart
Emma BrillhartAnnouncing Spectacle Boilerplate MDX
 Emma Brillhart
Emma Brillhart