As businesses grow and their technical stacks evolve, micro frontends have emerged as a practical architectural strategy for managing complexity and improving scalability. Deciding when and why to adopt micro frontends isn't just an engineering conversation; it’s one that should involve product and business stakeholders as well. Is it the right choice for your organization? What benefits, risks, and tradeoffs should you weigh before committing?
What Are Micro Frontends?
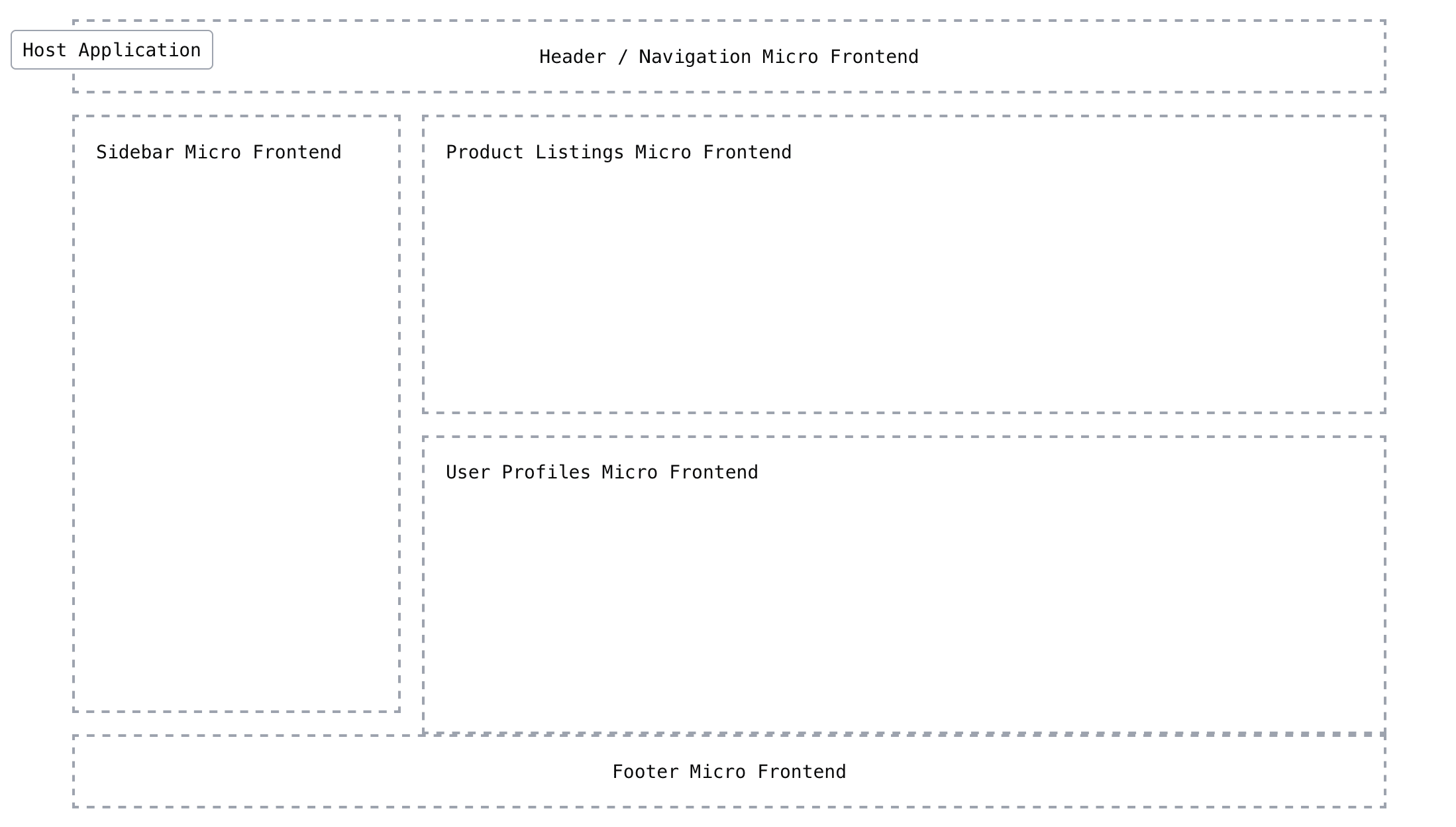
Micro frontends are one technique for enabling teams to split up frontend applications into independent slices of an application ("remote modules") that can be developed, deployed, and maintained separately. Application modules are integrated into a host application at runtime, which serves as a container that loads and coordinates one or more micro frontend modules. This architecture delivers the same end user experience as a monolithic web application while giving teams the flexibility of a distributed system. By decoupling the micro frontend remotes from the host, updates or changes to one part of the system do not require redeployment of entire application, enabling more agile development.

Micro frontends enable teams to take full ownership of a specific slice of the user experience, handling everything from development to deployment independently. For example, the payments team can manage their slice of the application end-to-end independently of teams working on other parts of the app, like user profile management. This approach accelerates development cycles and aligns with the broader trend toward microservices and distributed architectures, allowing slices of the application stack to evolve independently while minimizing cross-team dependencies.
Practical Use Cases for Micro Frontends
Domain-Driven Design
Micro frontend architecture aligns well with domain-driven design principles. Domain-driven design breaks down large systems into bounded contexts, with each context encapsulating a domain or subdomain. The bounded contexts of such a design can be mapped directly and flexibly to the architecture of micro frontends.

Accelerate Development Cycles
Large, centralized applications often suffer from slow development and deployment pipelines due to the large volume of code being processed. Breaking up the application into distinct contexts allows for smaller, more focused CI/CD processes. Hypothetically, the deployment pipeline that used to take 20 minutes is now completed in a few minutes with the limited scope. This increased efficiency enables faster time to market and increased agility when shipping new features.
Evolving Tech Stacks
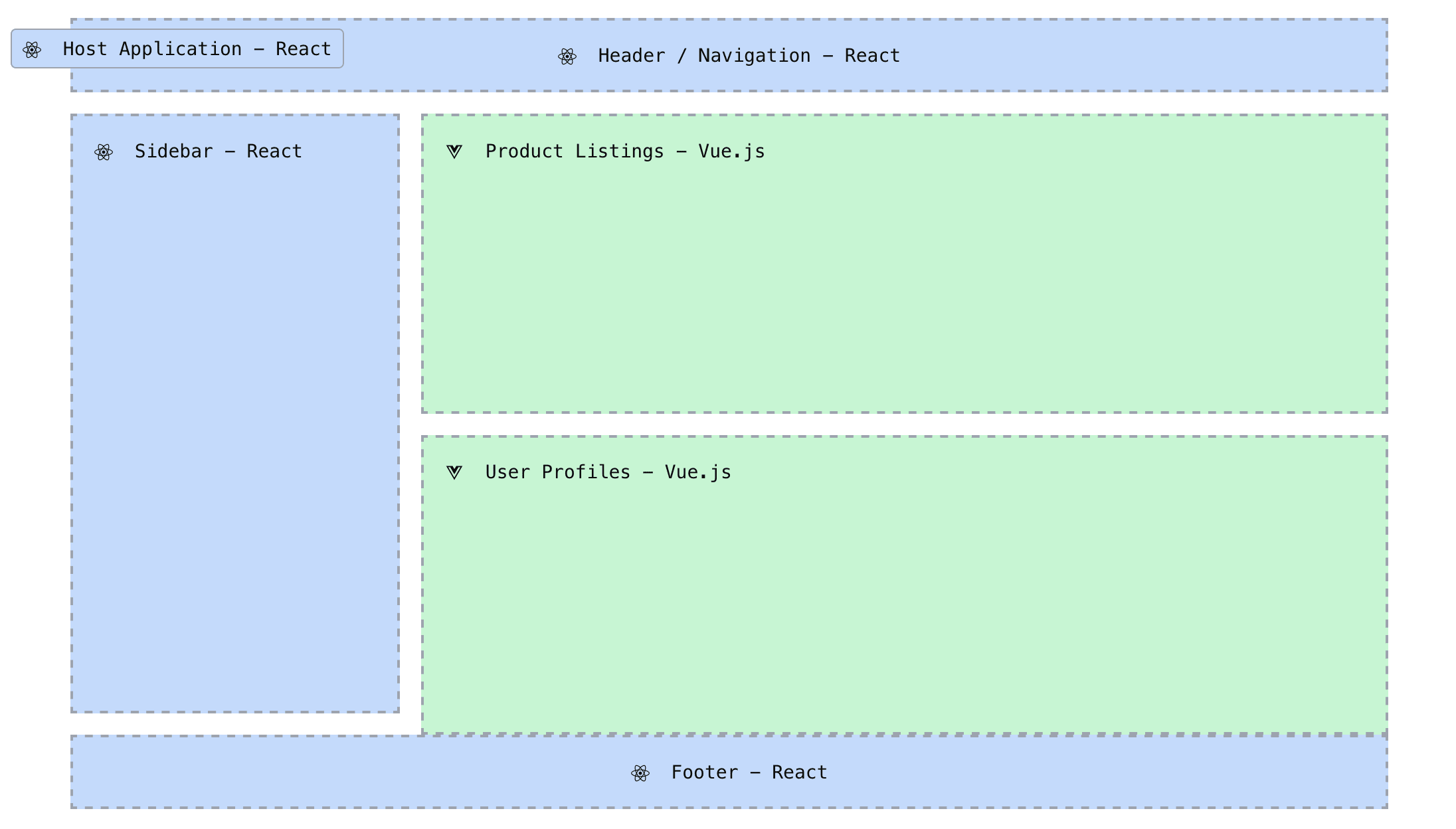
Micro frontends allow teams to adopt, diversify, and upgrade frontend libraries without needing a major rewrite of the entire application. With micro frontends, we can isolate each module's dependencies, enabling teams to update or switch out key libraries, like React or Vue, without requiring the rest of the application to follow suit. Outdated applications can be renovated incrementally. This level of flexibility enables teams to experiment with newer technologies and evolve their tech stacks at their own pace, leading to faster innovation.

Supporting multiple versions of a dependency introduces performance overhead; these challenges should be temporary and manageable. Teams can progressively optimize their shared resources, and the flexibility gained often far outweighs any short-term costs. This approach provides a smoother evolution path for your tech stack, ensuring agility while maintaining a high-quality user experience.
Flexible Module Swapping at Runtime
If a frontend needs to load or replace parts of the application dynamically based on user actions, location, or preferences, micro frontends provide the flexibility to make this happen seamlessly. For instance, an e-commerce site might swap in product recommendation modules tailored to a user's browsing history or geographic location, ensuring that the offers presented are relevant. Similarly, a news platform could dynamically load content based on a user's preferred topics, creating a more engaging experience.
The ability to dynamically swap modules not only enhances user experience but also empowers engineering teams to iterate quickly. Teams can optimize new features or designs within specific modules, like testing an updated checkout process without impacting the entire site. This fosters a culture of continuous improvement, allowing product and UX teams to refine different layouts and functionalities, enabling data-driven decisions with minimal risk. Ultimately, this flexibility positions organizations to adapt to changing user needs and market demands swiftly, driving innovation in an ever-evolving digital landscape.
Avoid The Pitfalls
Micro frontends are not a quick fix for operational inefficiencies
Micro frontends won’t automatically fix organizational inefficiencies. When introduced without a clear purpose aligned to business or technical needs, they often mirror the organization’s structure rather than address real challenges. This reflects Conway’s Law, which suggests that systems tend to resemble the communication structures of the teams that build them.
If the push for micro frontends stems primarily from team silos or departmental ownership, rather than technical or product requirements, it’s a sign that the organization’s structure is driving architecture. For example, if each team insists on its own tech stack to assert independence, it can lead to fragmentation, inefficiencies, and inconsistent user experiences. Put another way, if your engineering team doesn't work well together on an overall vision for your applications, micro frontends won't solve the application problems your organization problems are creating.
Micro frontends should be developed within well-defined bounded contexts or domains, where teams focus on delivering specific business value without unnecessary overlap. This ensures that the architectural decisions are driven by product goals and scalability, not by internal divides. By aligning micro frontend adoption with clear domain boundaries, organizations can reduce inefficiencies and improve consistency across the user experience.
Performance Degradation
Performance degradation is one of the biggest risks when adopting micro frontends. While the modular nature of micro frontends allows independent teams to deploy faster, it also introduces challenges that, if not carefully managed, can harm user experience.
Increased Bundle Size
Each micro frontend typically bundles its own dependencies, potentially leading to redundant libraries being loaded across modules. For example, React or Vue might be loaded multiple times, unnecessarily increasing bundle size and page load times.
Effective shared dependency management is critical to ensuring dependencies load only once across the application. Solutions like Module Federation can help, but browsers offer additional techniques like import maps to handle shared dependencies. There’s no silver bullet here, but a careful examination of what you are building and running with choices and tradeoffs that add up to a slim-enough result that is reasonable to maintain.
Duplicate API Requests
Teams may not be aware of overlapping data requirements between different modules. This can result in duplicate API calls to the same backend services. Multiple micro frontends on a single page may make duplicate requests for profile data, product listings, or other shared resources.
To avoid this, teams can implement cross-module communication and shared data caching layers that allow data to be requested once and reused across modules. A central API gateway can further streamline this process by aggregating requests, caching responses, and preventing redundant calls to backend services. Additionally, centralized state management or request coordination mechanisms can help reduce the likelihood of repeated data fetching.
Lack of Coordinated Resource Loading
Uncoordinated resource loading across micro frontends can significantly impact performance and lead to visual inconsistencies. For example, when each micro frontend loads its own CSS without proper scoping, style conflicts can arise, causing layout shifts or even broken UI components. Different teams might unknowingly deploy overlapping or redundant CSS rules, resulting in unpredictable behavior. This issue can also extend to JavaScript libraries, where multiple micro frontends load the same third-party dependencies, increasing the overall bundle size and slowing down the user experience. A common scenario might involve multiple teams loading their own versions of a design system or icon library, leading to bloated pages and inconsistent styling.
To mitigate these problems, techniques like lazy loading and resource prioritization can help ensure that critical resources, such as key styles and above-the-fold content, are loaded first, improving performance. Scoping mechanisms, such as CSS modules, Shadow DOM, or BEM, can isolate styles within each micro frontend, preventing conflicts. Additionally, sharing common resources, like fonts, icons, or third-party libraries, through a centralized asset management system reduces redundancy and ensures consistency across the application. These strategies help avoid performance bottlenecks while maintaining a coherent user experience.
Complexity
Testing
With micro frontends coming together at runtime, the risk of turning build-time errors into runtime issues increases. Strong end-to-end and integration testing are crucial to ensure proper interaction between micro frontends. There will always be a tension between exhaustive testing of all permutations vs. shipping quickly. A micro frontends architecture should be considerate of both ends. Tools like @module-federation/native-federation-tests are designed to reduce this complexity.
Operational Overhead
Micro frontends often have their own repositories, deployment pipelines, and monitoring systems, which can introduce additional friction during setup, operation, and debugging. For example, the absence of shared type definitions between micro frontends can hinder developers from quickly integrating with frontend APIs or ensuring consistent data structures. This lack of coordination can slow down development and increase the potential for errors. Tools like @module-federation/native-federation-typescript can help by maintaining type safety across micro frontends and streamlining documentation, making it easier for teams to collaborate and adhere to shared contracts.
Case Study: Performance Degradation
A real scenario of performance degradation observed by Nearform involved a technical advisory client using micro frontends. Their initial page load times were extremely slow, and we found that in production, several micro frontend bundles were as large as 11.9 MB. These bundles were minified versions of complete micro frontends, with all dependencies bundled together to serve each section independently. A significant contributor to the bundle size issue was the use of unoptimized libraries and components, resulting in several micro frontend bundles delivering unused or duplicated code.
Through analyzing the Webpack bundles, we identified a primary culprit behind the massive sizes: a single icons library used across various micro frontends. The icons were populated via object lookup rather than named imports, leading to inefficiencies. This icons object, composed of numerous SVGs, had a file size of approximately 287 kb. In the footer bundle alone, this full icons object appeared 17 times, consuming around 4.88 MB of space. Similarly, the same full set of icons appeared 11 times within the landing page bundle. The use of this icons package significantly degraded loading performance wherever it was implemented in the application.
To avoid the performance degradation observed in this case, teams should adopt several best practices for managing micro frontend architectures. First, implement code-splitting techniques to ensure that only the necessary code is loaded for each specific module, reducing the initial bundle size. Utilizing tree shaking can help eliminate unused code from libraries, ensuring that only essential components are included in the final build. Additionally, leveraging shared dependencies across micro frontends can significantly decrease redundancy. Regularly auditing and optimizing libraries, along with employing performance budgets, can prevent large bundle sizes from becoming an issue. Lastly, using tools like Webpack Bundle Analyzer can provide insights into bundle composition, enabling teams to make informed decisions about optimizations and ensuring a smoother, more efficient user experience.
Best Practices
Platform Ownership
An effective micro frontends platform strategy requires a balance between centralized ownership and open governance. Some centralized platform ownership is essential for ensuring governance, consistency, and alignment across teams. A dedicated platform team can set strategic direction, provide shared tools, and enforce best practices, helping to maintain coherence as the architecture scales. This oversight prevents teams from diverging too much, which could lead to inefficiencies and fragmentation.
Open governance complements this centralized approach by involving teams in the decision-making process. By encouraging collaboration and knowledge sharing, organizations can harness unique insights from various teams, fostering a sense of ownership and accountability. Regular micro frontends platform discussions allow teams to share innovations and best practices, driving continuous improvement while maintaining the stability and scalability of the overall architecture. This balanced approach ensures that the platform can evolve effectively to meet changing business needs.
Consistent Design System
A shared design system is crucial for maintaining a cohesive user experience across different micro frontends. By adhering to a common set of UI components and styles, teams can prevent fragmentation and inconsistency, delivering a seamless experience across the entire application.
Strong API Contracts
Strong API contracts are crucial for seamless communication between the frontend, backend, and among different micro frontends. These contracts should be well-defined, versioned, and aligned with clear domain boundaries to minimize integration issues and avoid runtime errors. Each micro frontend should operate within its own context, with API contracts tailored to the specific needs of that that slice of the application. Tools like GraphQL Federation and API gateways can streamline inter-module communication, helping unify services and enforce versioning. By maintaining strict version control and documentation, teams can evolve their micro frontends independently without breaking dependencies, fostering flexibility and scalability.
Performance Optimization
Performance is a critical concern when using micro frontends. Techniques like code splitting, lazy loading, and shared dependencies are vital for optimizing bundle sizes and reducing load times. Shared dependencies should be loaded only once to prevent redundancy and speed up initial loads. To maintain a smooth and responsive user experience, it’s essential to continuously monitor and fine-tune asset delivery. Implementing caching strategies, resource preloading, and other performance enhancements ensures that micro frontends remain efficient, even as the application scales.
Monitoring and Observability
A centralized monitoring system is key for maintaining visibility into frontend performance. Implement robust logging, tracing, and alerting systems to ensure real-time insight into the health of each micro frontend. This will help quickly identify and resolve issues when they arise.
Modular Deployment Pipelines
Each micro frontend should have its own CI/CD pipeline to allow for independent deployments. Automated testing, such as unit tests, integration tests, and end-to-end tests, ensures stability across the application. Feature flags provide additional control for safer rollouts, while quick rollbacks minimize the impact of issues in production.
Our Experience
At Nearform, we’ve helped numerous enterprises adopt micro frontends to overcome the challenges of scaling complex applications. By breaking down monolithic frontends into independent, domain-specific modules, we’ve enabled faster deployments, improved team autonomy, and maintained performance consistency across large projects.
We have worked with eCommerce, banking, and services companies to streamline their micro frontends development process, allowing multiple teams to work in parallel without sacrificing integration or user experience. Our approach has consistently empowered teams to deliver features more efficiently while maintaining high standards of quality and performance.
Conclusion
Micro frontends can help break down large, complex applications, allowing for faster development and a more flexible approach to technology. However, they also introduce new layers of complexity and production risks that need to be carefully considered. By weighing the benefits against potential challenges and implementing best practices, your organization can make an informed decision about whether micro frontends are the right architectural choice. Ultimately, success depends on aligning product and business goals with engineering needs. When these elements come together, micro frontends can enable quicker releases, more frequent updates, and better outcomes for your application.

