Navigating Transformation: Keeping RTD's Customers on the Move
Enabling communities to reach their destination

A Brief Overview
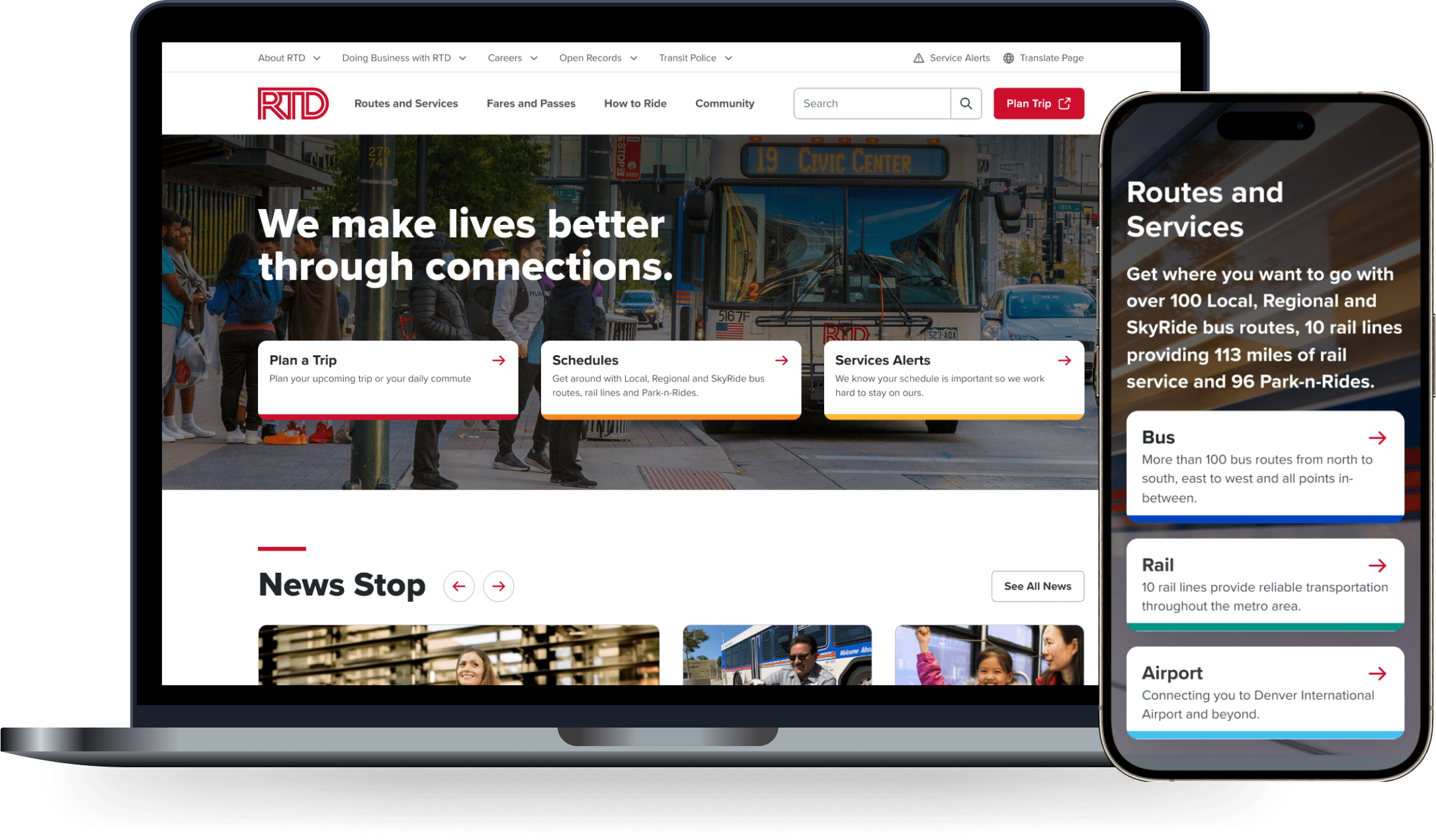
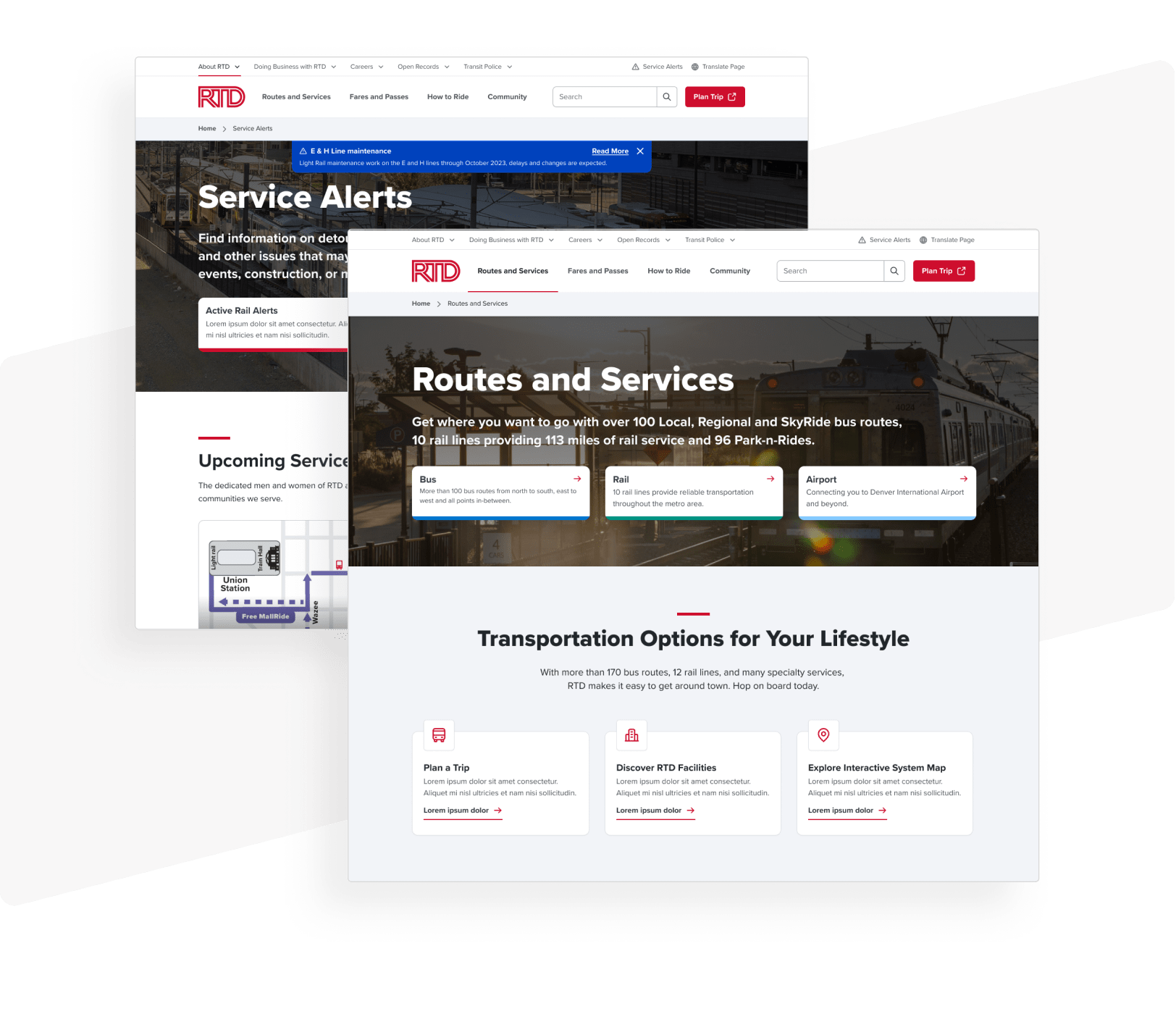
Partnerning with RTD, Denver's metro transit agency, to elevate their customer-facing website.
Complete migration within a limited timeframe
RTD partnered with Nearform to transition their consumer-facing website from their current CMS platform. Their contract with the previous platform was ending, and RTD had seven months to move. In addition, after eight years of content additions and layout updates, the site needed an overhaul with the new evolved customer. Our migration effort would include a redesign, a renewed information architecture and data structure, and the transformation of their content from the old model to the new model. After a comprehensive RFP, RTD identified Nearform as the most capable partner for delivering a solution alongside their team of experts.


A unified, cross-functional team
Our work in partnership with RTD needed to be collaborative, meticulous, and nimble. Both parties knew that beyond simply migrating content, we had to aim high and make material improvements to how RTD customers find information. Nearform assigned a cross-functional team with representation for all of the disciplines to contribute to RTD’s new site: product management, design, and development. We laid groundwork in a research phase which was then built upon by iterations following lean product development principles.

Research & Discovery
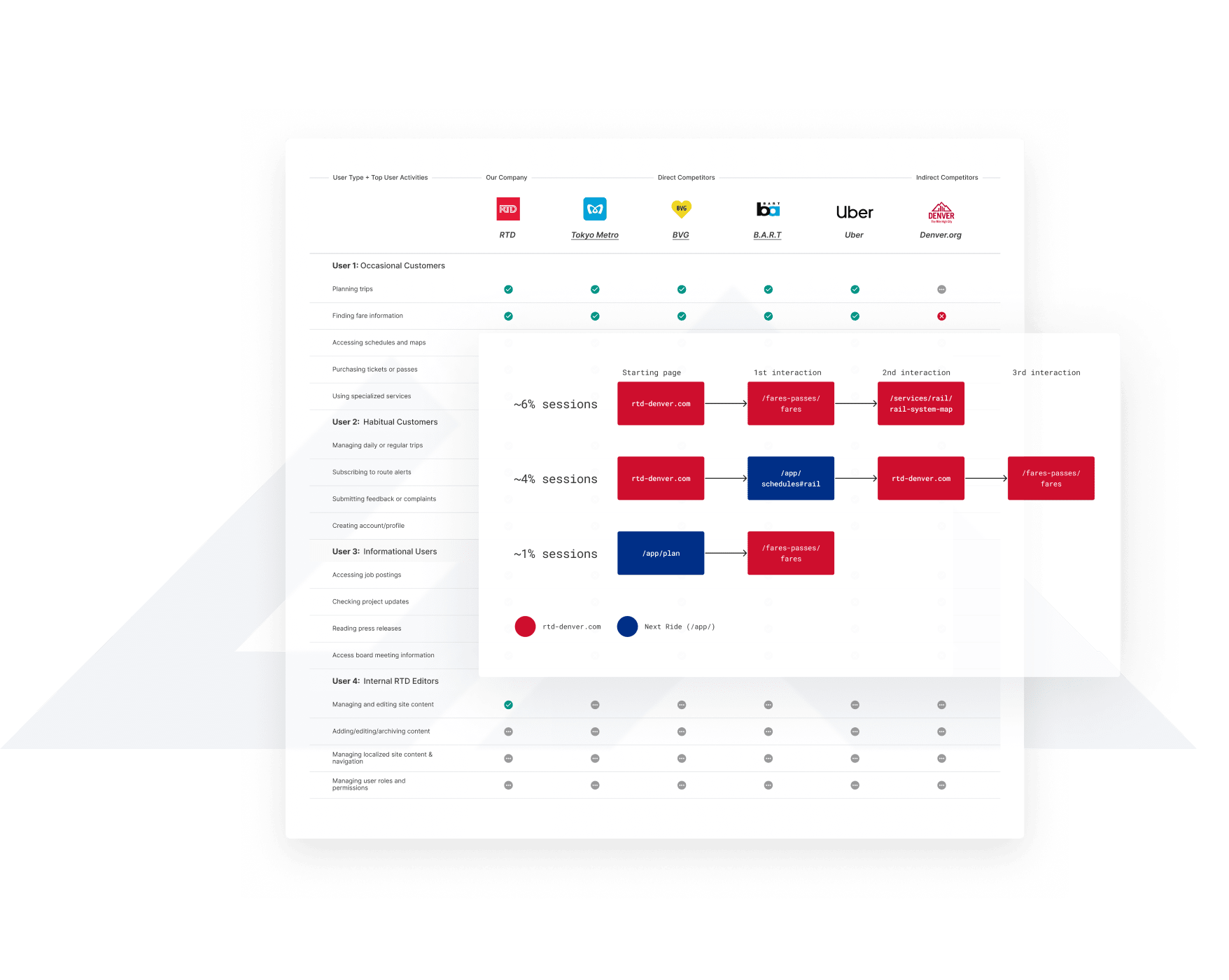
With a tight timeline and much to define, Nearform and RTD’s combined teams kicked off a condensed research phase with a two-day discovery workshop at RTD’s headquarters. In our workshop, we built a shared understanding of the product vision and launch priorities. From there, Nearform’s product and design team then led a series of research activities — including stakeholder interviews, user research, site analytics, and a competitive analysis — which identified pain points and gaps with the existing site. In the meantime, our engineering team started testing content migrations from RTD’s current platform to Sanity, our preferred headless CMS platform.
RTD’s Digital Communications team was a crucial component of this project’s success. Taking on a significant portion of the project’s research tasks, the RTD team created a content map of the current information architecture, sought input on the most important functionality to preserve, and documented and enabled necessary endpoints for content migrations.
Product Design
The Nearform and RTD teams reviewed our research findings and together set two primary goals for the design process: to elevate the site's visual design and improve its information architecture. We started our overhaul of the site’s information architecture from the questions that customers were asking, and iterated with the RTD team until we had a structure that served those questions. From there the Nearform design team built out a basic UI kit and moodboards. Concurrently, our development and client teams worked together to map out and define content types. This collective effort enabled design to begin iterating on wireframes and high-fidelity designs, which produced RTD’s new world-class site design without ever blocking development.


Product Development
Once we had defined our content types, we created Sanity schemas and migration scripts, enabling early visualization of the migration process. As wireframes and the UI kit gained approval, we built out the new site’s base Design System and page templates. We used factories to provide mock data, thus unlocking unit and end-to-end testing early in the development process. With each individual page design, we systematically broke it down into components, contributing to the ongoing development of a modular page builder system. Our engineers worked closely with RTD to structure the Sanity Studio in a way that made sense for their content editors. Selecting Cloudinary as our asset management system streamlined media handling and enhanced user experience. Meanwhile, RTD’s development team implemented an innovative automated localization solution using DeepL.
Product Delivery
We knew early on that RTD’s content work would need a long runway to ensure a successful launch, because there was quite a lot in front of them: mapping current content to the new information architecture, CMS training, QA of migrated content, manual entry of non-migrated content, and iterating on stakeholder feedback. To preserve as much time as possible, our product manager set up a lean workflow that prioritized unblocking the next step in our process. Thanks to this organizational focus and our amazing teamwork, Nearform’s engineering and design were able to work concurrently and never blocked each other. RTD’s localization solution also mitigated scheduling dependencies around translations. In the end, RTD’s content team was able to use the final six weeks of the project for all aspects of QA and content entry. We launched on time, within budget, and within scope.


The Impact - Simplified tooling, improved performance
The ImpactSimplified tooling, improved performanceRTD’s new headless CMS has much more simplified tooling from their previous platform. Their Marketing team can create new pages from templates or by assembling individual content blocks without developer intervention, empowering team members to manage content efficiently, and significantly reducing production costs. From an engineering perspective, adding and modifying blocks is simple and piggybacks off of the complete UI kit that our design team delivered.
The improved design and information structure drove heightened engagement levels among RTD customers. Following the launch, there has been a 15% decrease in users bouncing off the site, a 40% increase in page views, and a 30% improvement in page load speed compared to pre-launch metrics. Customers see transit updates sooner, and utilize the site more.
15%
Bounce Rate Decrease
Bounce Rate Decrease
40%
More Views
More Views Per User
30%
Perf
Better Site Performance

