Using React is a Business Decision, not a Technology Choice
Preamble:
React has become very popular among developers and there are lots of resources that speak to its technical merits. However, migrating to (or choosing) a new framework ultimately comes down to selling it to everybody at the table — including non-developers. There are very few engineering managers or PMs would agree to a re-write just because it’s the shiniest new thing and worse still, many organizations have been burned by the high churn in JavaScript tooling, which sadly moves projects backwards as a part of moving the web forward. This post is not an attempt to teach you something new about React. It is an attempt at the Executive Summary; a starting point for your pitch to try to sell not just developers but everybody on the wonders of React.
Summary: React is a library for building composable user interfaces. There are many other tools like Angular, Backbone, Knockout and Ember that do similar things but in comparison, React grew out of solving business problems rather than technical ones. Below are a few of the reasons that React is important and how it might benefit any engineering organization.
Reduced Risk
React Stability — Facebook is heavily invested in React (Newsfeed, Instagram, Messenger, Ads Marketplace etc.) and has a number of dedicated engineering resources working on the project. This dog-fooding and investment is not present in any of the competing frameworks. In addition to Facebook engineering, there is an enormous groundswell of excitement around React. There are currently 571 contributors (as of Dec 2015) to the project along with a conference series and a regular release cadence.
React In Production: AirBnB, Asana, Atlassian, BBC, Chegg, CloudFlare, CNN.com, Codecademy, Coursera, Craftsy, Dailymotion, Dropbox, Expedia, Facebook, Feedly, Flipboard, HipChat, IMDb, Imgur, Instagram, Khan Academy, KISSmetrics, Mattermark, Minerva Project, Netflix, OkCupid, Rackspace, Rally Software, Ralph Lauren, Reddit, Redfin, Salesforce, Squarespace, The New York Times, Trunk Club, Twitter, Uber, University of Cincinnati, Venmo, WhatsApp, Wired, Wix, WordPress, Yahoo, Zendesk
Development Efficiencies
Strong Migration Path — React can be dropped into a small area on any existing page regardless of how it’s already built which allows developers to migrate as quickly or slowly as they would like. It is worth noting that React requires a runtime library (39.4kb gziped for React v0.14.0) so piecemeal migration would negatively impact page weight until old libraries are removed.
Performant by Default — React uses patterns that makes it very difficult to write poorly performing code. Additionally, since it eliminates direct interaction with the DOM it not only replaces an existing view layer (Angular/Backbone/Ember) it also obviates the need for a number of dependencies like jQuery which can result in an overall reduction in deployed code size.
SEO — SEO is achieved by sending a completely rendered page from the server to the browser. React is designed with SEO in mind, rendering on either the client or the server, using Node. Other tools do allow for server side rendering but require a number of unstable hacks and a substantial amount of developer support to maintain. React has the potential to simplify build tooling and reduce maintenance costs.
Improved Code Reuse — React is uniquely able to provide performance as well as a fully managed rendering lifecycle for components; the result is dramatically improved developer ergonomics. By making the creation, distribution and consumption of isolated reusable components more straightforward, developers are better able to save time by using and creating common abstractions. This is true of both low level elements like buttons and high level elements such as accordions.
Improved Developer Effectiveness
Reduced Complexity from Collocated Resources — React mixes together HTML and JavaScript under the principle that they are inevitably tightly coupled and that separating them is separating technologies and not concerns. This concept can be extended further to include CSS, which removes a litany of issues involved with CSS development including global namespace, and scope/variable isolation. See: Radium and React: CSS in js for details.
Faster Error Isolation — Facebook has provided React specific developer tools for the browser that provides information about which component and what data was used to generate a piece of UI. See this talk for more information.
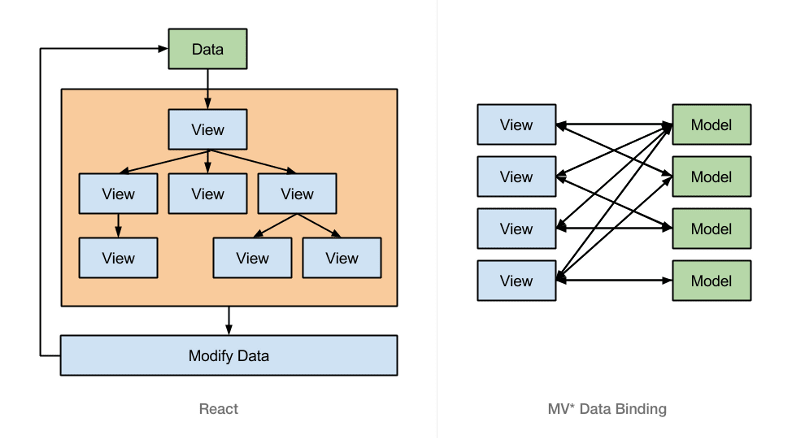
Easily Understandable Code — In most current tools, Models representing data and Views displaying data are wired together to produce rich UI interactions. Often a change in one model or view (a shopping cart model for example) might trigger “cascading changes” across other views that also depend on the same data. In a sufficiently large application the dependency graph becomes complex and can be difficult to modify without introducing bugs from unexpected side effects. In React, data only flows in one direction which makes views much more understandable. Below are diagrams demonstrating both flows of information.

Improved Testability — A component, React’s fundamental abstraction takes in data an argument and outputs a representation of the DOM with no additional side effects. By removing reliance on consuming and creating state stored in the DOM these components are both more atomic and more testable.
Organizational Benefits
Faster Onboarding — React’s API is very small. Combined with it’s declarative syntax and componentization of UI elements makes it much faster to onboard new developers — specifically developers right out of college or those not as familiar with the frontend environment.
Case Studies
Facebook Ads
It was extremely difficult to change without causing some side effect or bug somewhere else in the application … When the team rebuilt it in React they found that their rate of new bugs being introduced had gone through the floor
Spencer Ahrens
When a bug did come in it was much easier to figure out what was going wrong and make a targeted fix
Spencer Ahrens
Netflix
React has exceeded our requirements and enabled us to build a tremendous foundation on which to innovate the Netflix experience
Hip Chat
The dev speed we’ve gained…proves that we can release new client features faster and with more confidence on this platform than on any native client.
Correction: A number of people have pointed out that Google uses Angular heavily internally. While this could arguably be called dogfooding it was not my intention to imply that Google doesn’t use Angular at all, rather that I am not aware of Google using Angular for any of it’s large customer facing applications. This distinction is important since the requirements for customer facing applications is both more a more meaningful measure of commitment/usability/developer ergonomics and is a much better proxy for those who are interested in tooling options to use for their own applications.
Related Posts
The Myth About Code Comments
Iterables in JS
The Case for Consistent Documentation
 Erika Smith
Erika Smith
